NewsArticle using JSON-LD
A news article.
-Schema.org/NewsArticle
NewsArticle uses
Use this and you get a higer chance of getting in Google News Feed. Google have more requirements to get in there, but more on that later. Lets see what schema.org/NewsArticle require first.
The properties added on this child is:
Hoover Property to see expected type
- dateline
- The location where the NewsArticle was produced.
- printColumn
- The number of the column in which the NewsArticle appears in the print edition
- PrintEdition
- The edition of the print product in which the NewsArticle appears.
- printPage
- If this NewsArticle appears in print, this field indicates the name of the page on which the article is found. Please note that this field is intended for the exact page name (e.g. A5, B18)
- printSection
- If this NewsArticle appears in print, this field indicates the print section in which the article appeared.
Notice the 'if' in print*. We are going to ferget those.
Similar Alternatives
- Parent:
- Article
- Specified Articles
- NewsArticle
- SocialMediaPosting
- TechArticle
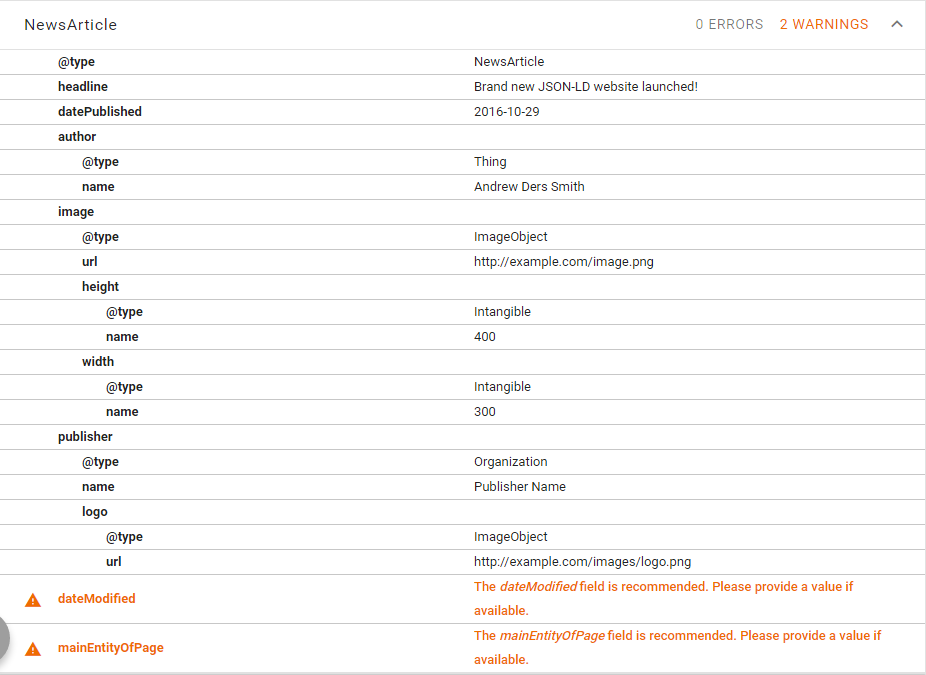
Minimal Code Example
<script type="application/ld+json">{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Brand new JSON-LD website launched!",
"author": "Andrew Ders Smith",
"datePublished": "29 October, 2016",
"image": {
"@type": "imageObject",
"url": "http://example.com/image.png",
"height": "400",
"width": "300"
},
"publisher": {
"@type": "Organization",
"name": "Publisher Name",
"logo": {
"@type": "imageObject",
"url": "http://example.com/images/logo.png"
}
}
}</script>

So you have your headline, author, date, image and publisher. There is a few warnings, but if you fit the other criterias Google need, this is fine.
Even if it is good enough for Google, it is not good enough for me! :) Lets add some more code, shall we?
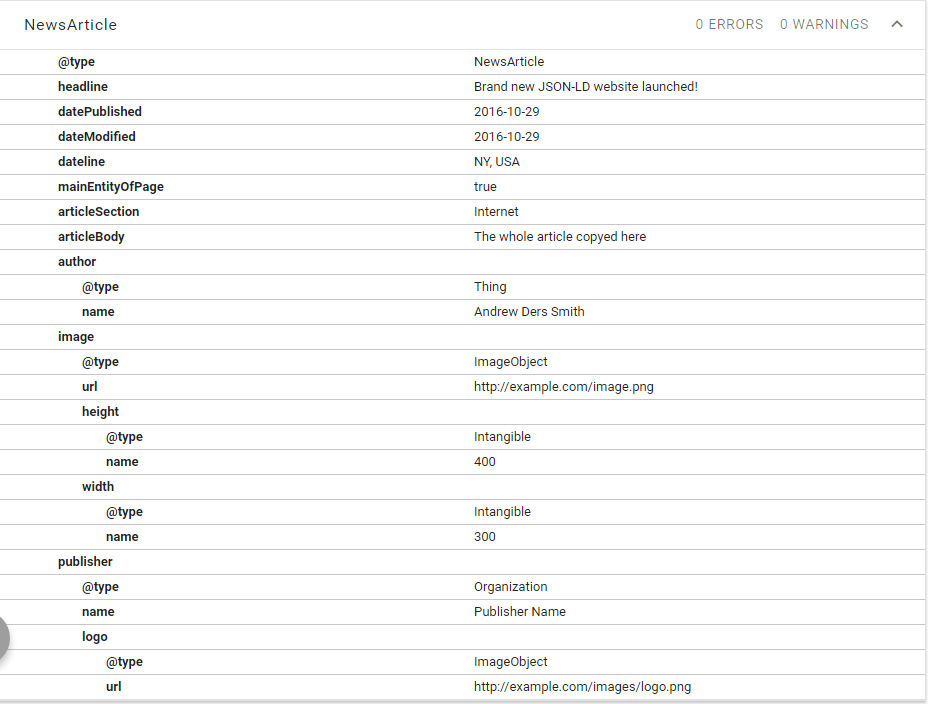
Advanced Code Example
<script type="application/ld+json">{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Brand new JSON-LD website launched!",
"author": "Andrew Ders Smith",
"datePublished": "29 October, 2016",
"dateModified": "29 October, 2016",
"dateline": "NY, USA",
"mainEntityOfPage": "true",
"articleSection": "Internet",
"articleBody": "The whole article copyed here",
"image": {
"@type": "imageObject",
"url": "http://example.com/image.png",
"height": "400",
"width": "300"
},
"publisher": {
"@type": "Organization",
"name": "Publisher Name",
"logo": {
"@type": "imageObject",
"url": "http://example.com/images/logo.png"
}
}
}</script>

Fixed the errors and added a few properties from schema.org/Article. If it is a real life news article from a location, dateline is nice to specify that.
The mainEntityOfPage can be used in several ways. The way I use it is using a "@id": "URI/#ArticleID" in the NewsArticle, and use a variant of "mainEntity": {"@type": NewsArticle", "@id": "URI"}. That way you have connected 2 separate properties.
Getting in Google News Feed
The requirements for getting in Google news is:
- Using permament URI's. Not autogenerated.
- Not having your content blocked in robots.txt
- Only 1 language in the page, and UTF-8 is perferred
- having your article's in the Publishers domain
- Unique URL's, and have the content on the URL static
- Page layout guidelines
- Your articles' URLs are unique and permanent.
- Your articles' headlines and publication times are easily identifiable to our automated crawler.
- Your article pages are HTML format and body text not embedded in Javascript.
More info at Google, as well as information on how to get your paywall sites in Google News!
