WebPage using JSON-LD
A web page. Every web page is implicitly assumed to be declared to be of type WebPage, so the various properties about that webpage, such as breadcrumb may be used. We recommend explicit declaration if these properties are specified, but if they are found outside of an itemscope, they will be assumed to be about the page.
-Schema.org/WebPage
WebPage uses
As you see in the quote, you are highly recommended to use WebPage on every page. Except on WebSite of course. By doing that you get the possibilities to add breadcrumbs, WPHEader and all the other WP's. Not to mention TechArticle or other CreativeWork's
Lets see what the WebPage properties are:
- breadcrumb
- A set of links that can help a user understand and navigate a website hierarchy.
- lastReviewed
- Date on which the content on this web page was last reviewed for accuracy and/or completeness.
- mainContentOfPage
- Indicates if this web page element is the main subject of the page.
- primaryImageOfPage
- Indicates the main image on the page.
- relatedLink
- A link related to this web page, for example to other related web pages.
- reviewedBy
- People or organizations that have reviewed the content on this web page for accuracy and/or completeness.
- significantLink
- One of the more significant URLs on the page. Typically, these are the non-navigation links that are clicked on the most. Supersedes significantLinks.
- specialty
- One of the domain specialities to which this web page's content applies.
Minimal Code Example
<script type="application/ld+json">{
"@context": "http://schema.org",
"@type": "WebPage",
"name": "A name. I use same as title tag",
"url": "http://example.com",
"description": "Description. I just use the same description as meta data"
}</script>

That is minimal WebPage markup with JSON-LD. This don't really do anything AT ALL, so keep on reading for the more advanced code to see how you can make it useful.
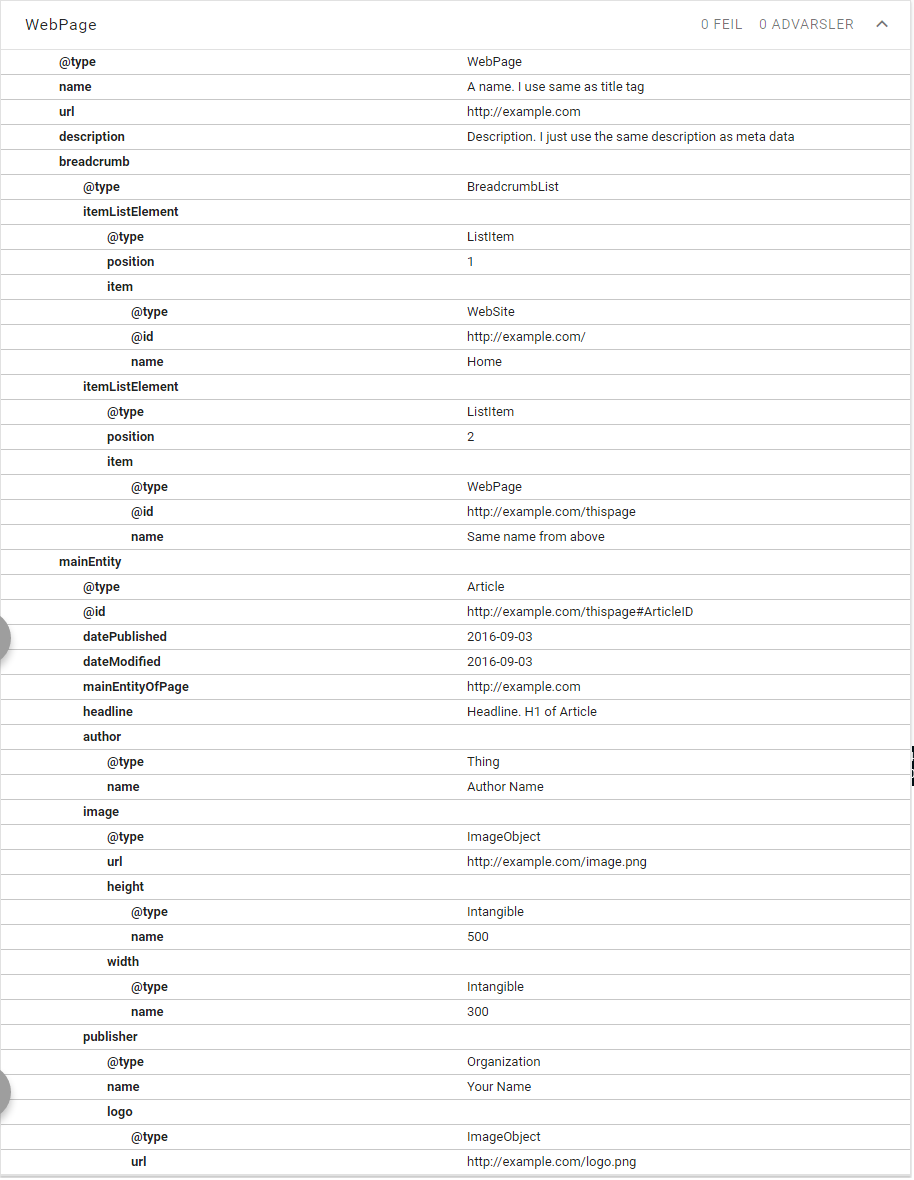
Advanced Code Example
<script type="application/ld+json">{
"@context": "http://schema.org",
"@type": "WebPage",
"name": "A name. I use same as title tag",
"url": "http://example.com",
"description": "Description. I just use the same description as meta data",
"breadcrumb":{
"@type":"BreadcrumbList",
"itemListElement":[
{
"@type":"ListItem",
"position":"1",
"item":{
"@type":"WebSite",
"@id":"http://example.com",
"name":"Home"
}
},
{
"@type":"ListItem",
"position":"2",
"item":{
"@type":"WebPage",
"@id":"http://example.com/thispage",
"name":"Same name from above"
}
}
]},
"mainEntity": {
"@type": "Article",
"@id": "http://example.com/thispage#ArticleID",
"author": "Author Name",
"datePublished": "3 September, 2016",
"dateModified": "3 September, 2016",
"mainEntityOfPage": "http://example.com",
"headline": "Headline. H1 of Article",
"image": {
"@type": "imageObject",
"url": "http://example.com/image.png",
"height": "500",
"width": "300"
},
"publisher": {
"@type": "Organization",
"name": "Your Name",
"logo": {
"@type": "imageObject",
"url": "http://example.com/logo.png"
}
}
}
}</script>

Advanced Code Breakedown
This JSON-LD markup for schema.org is just the way you will want to do it :) It got all the stuff you will want.
You told the search engines you have a Article on a webpage thanks to mainEntity. You also have breadcrumbs making it look nice in the SERPs for even more SEO juice.
Using @id you told what element it starts and ends in. I assume you already have a semantically good page using <article> and <section>. You just use a id on the one containing your CreativeWork. Just like you link to jump to specific parts of your site.
The image is what is going to pop up when people share your page on social media's. I use 3 defferent sizes of the same picture. Based on the media viewed, the most fitting one is picked. You dont need to have this picture on the webpage.
