BreadcrumbList using JSON-LD
A BreadcrumbList is an ItemList consisting of a chain of linked Web pages, typically described using at least their URL and their name, and typically ending with the current page.
The position property is used to reconstruct the order of the items in a BreadcrumbList The convention is that a breadcrumb list has an itemListOrder of ItemListOrderAscending (lower values listed first), and that the first items in this list correspond to the "top" or beginning of the breadcrumb trail, e.g. with a site or section homepage. The specific values of 'position' are not assigned meaning for a BreadcrumbList, but they should be integers, e.g. beginning with '1' for the first item in the list.
-Schema.org/BreadcrumbList
BreadcrumbList uses
A BreadcrumbList give you a trail of links who lead your users from your main domain to the page who landed on the searchpage. For instance lets you own www.example.com and have a page at www.example.com/news/puppets/brand-new-dog-discovered.html.
If you used BreadcrumbList on that last page, your SERP's would show up as www.example.com > News > Puppets right under the title of your page instead of just showing the full URL. Pretty neat, huh?
As of SEO, it dont provide you with any benefits other than letting the search engines understand your site structure better. Not to mention your page looks more professional in SERP's
That is the minimal one. Not even a single error and it works flawlessly. Tested it modified to my website and did a "fetch as google" in Webmaster Tools. After that did a Google search using site:jsonld-examples.com and it was already active just minutes after uploading.
Basicly you just add ListItem's and mark them with positions and use item {} with "@id" and name to mark what URL and name the breadcrumbs will get.
There are addons wich may suit your site better, like adding a picture in SERP's. More on that after the code below.
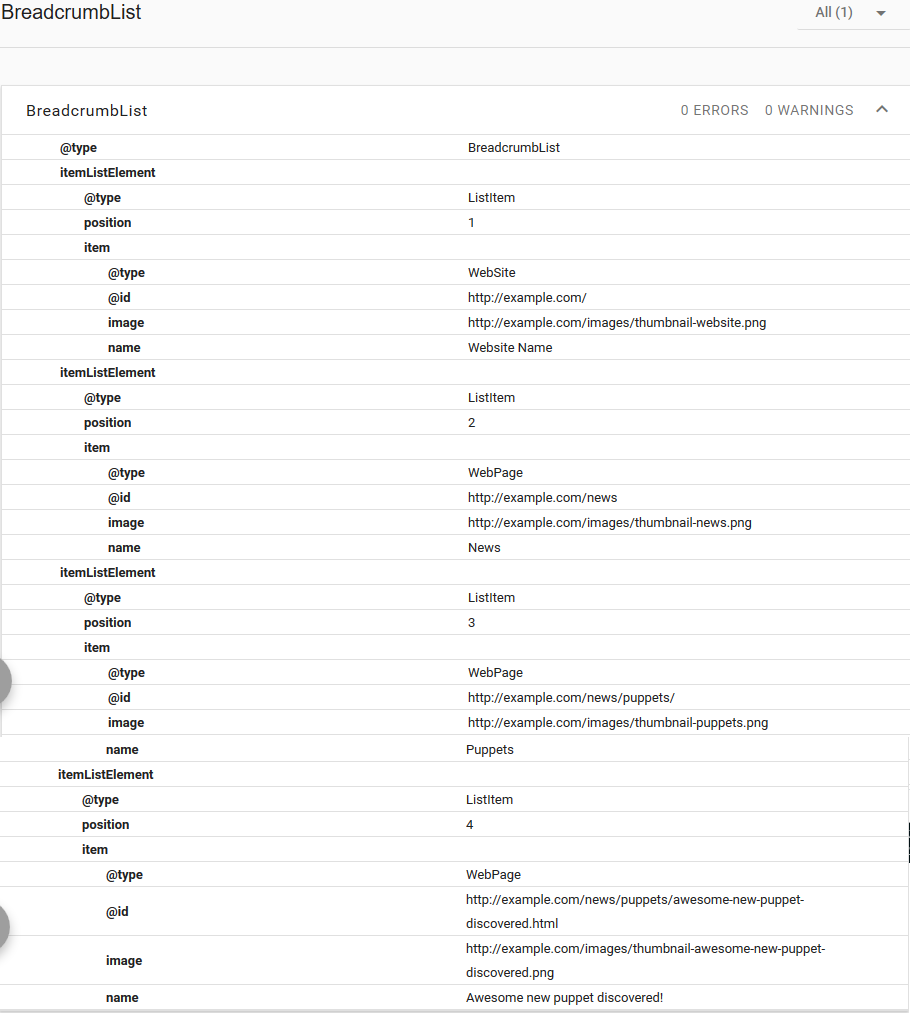
The difference between the simple JSON-LD markup and this a bit more advanced one is "@type" and image. To be honest I doubt the "@type" will do anything or help you SEO vice at all. Notice the WebSite on domain and WebPage on everything else. Thats not a typo, thats how it is supposed to be.
The image on the other hand serve a specific purpose. Ever seen images in SERP's? Breadcrumbs is just one of the ways to get them. I have not found ANY perferred/best practice image size in ListItem, but if you Google and check the sizes used they are 130px wide and 100px in height.
BreadcrumbList is one extremely easy and one of the things you see being utilized the fastest. As mentioned before the SEO impact is minimal. But as it is so easy to set this up using JSON-LD, I dont see any reasons not to use it.
Good luck! :)
Minimal Code Example
<script type="application/ld+json">{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@id": "http://example.com",
"name": "Website Name"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@id": "http://example.com/news",
"name": "News"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@id": "http://example.com/news/puppets/",
"name": "Puppets"
}
},
{
"@type": "ListItem",
"position": 4,
"item": {
"@id": "http://example.com/news/puppets/awesome-new-puppet-discovered.html",
"name": "Awesome new puppet discovered!"
}
}]
}</script>

Minimal code breakedown
Advanced Code Example
<script type="application/ld+json">{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"item": {
"@type": "WebSite",
"@id": "http://example.com",
"image": "http://example.com/images/tumbnail-website.png",
"name": "Website Name"
}
},
{
"@type": "ListItem",
"position": 2,
"item": {
"@type": "WebPage",
"@id": "http://example.com/news",
"image": "http://example.com/images/tumbnail-news.png",
"name": "News"
}
},
{
"@type": "ListItem",
"position": 3,
"item": {
"@type": "WebPage",
"@id": "http://example.com/news/puppets/",
"image": "http://example.com/images/tumbnail-puppets.png",
"name": "Puppets"
}
},
{
"@type": "ListItem",
"position": 4,
"item": {
"@type": "WebPage",
"@id": "http://example.com/news/puppets/awesome-new-puppet-discovered.html",
"image": "http://example.com/images/tumbnail-awesome-new-puppet-discovered.png",
"name": "Awesome new puppet discovered!"
}
}]
}</script>

Advanced code breakedown
Final words
